
Warum ein Design-System wichtig ist
Die Erstellung eines Design-Systems hilft Ihrem Team nicht nur konsistentere Benutzererlebnisse zu schaffen, sondern schliesst auch die Lücke zwischen Design und Entwicklung. Durch die Schaffung einer gemeinsamen kodifizierten visuellen Sprache und einer Reihe von Komponenten und Vorlagen, die in einer UI-Bibliothek katalogisiert sind, verbessern Sie die Kommunikation zwischen allen Projektbeteiligten erheblich: Dies gilt für Designer, das Marketingteam, Entwickler sowie auch Ihre Kunden.
Wenn sie richtig implementiert sind, können Design-Systeme Teammitglieder schulen, die Arbeit rationalisieren, und Designer in die Lage versetzen, komplexe Probleme des Kundenerlebnisses zu bewältigen.
Was ist ein Design-System?
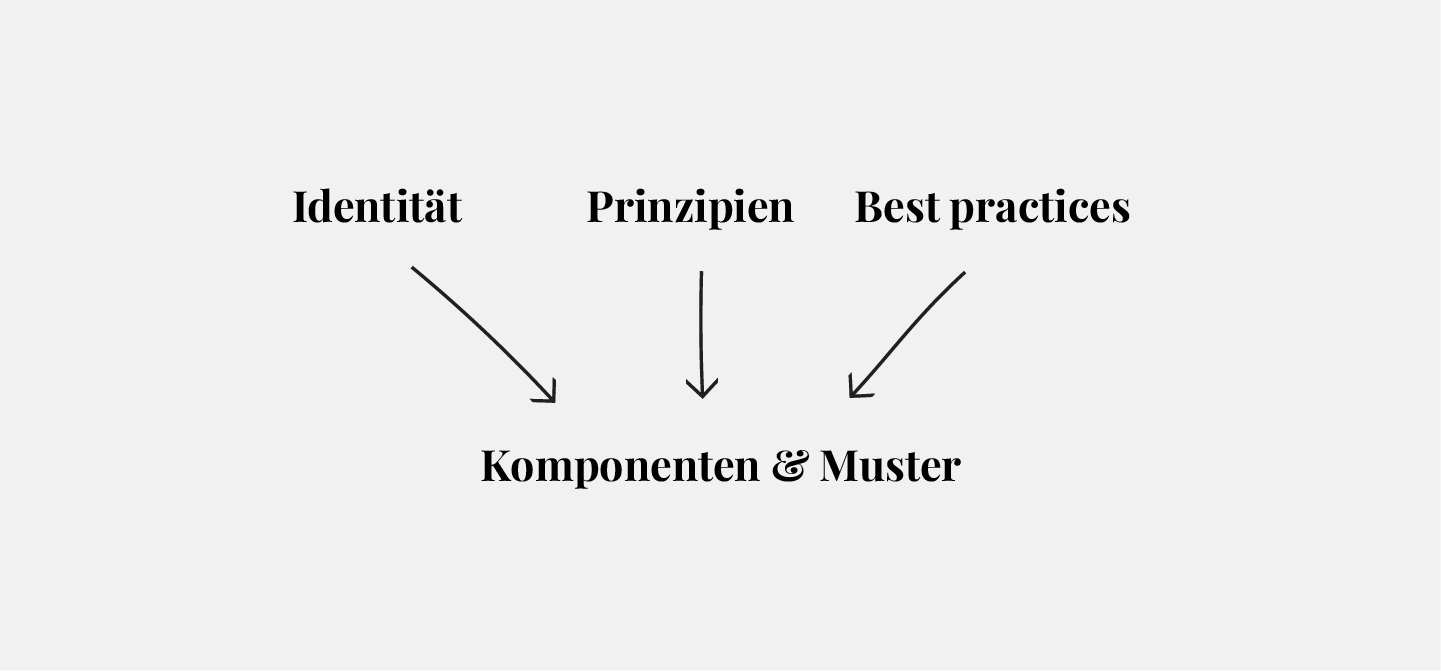
Ein Design-System ist eine Sammlung von wiederverwendbaren Komponenten, die durch klare Standards definiert sind. Diese können zusammengefügt werden, um eine ganze Reihe von Schnittstellen oder ein Ökosystem von Anwendungen aufzubauen.
Aber was ist der Unterschied zwischen einem Design System und einer Vorlagenbibliothek oder einem Style Guide?

Der Unterschied liegt in den Normen und der Dokumentation, die die Ressourcen begleiten.
- Design System: Ein umfassender Katalog von Standards, Dokumentation und Designprinzipien sowie das Toolkit (UI-Vorlagen und Codekomponenten) zur Erfüllung dieser Standards.
- Vorlagenbibliothek: Eine Untergruppe des Design-Systems, d. h. ein Teil von Design-Vorlagen, die im gesamten Unternehmen verwendet werden.
- Style Guide: Eine weitere Untergruppe des Design-Systems. Diese statische Dokumentation beschreibt das Design-System selbst: wie Produkte aussehen und sich anfühlen sollen, Anwendungsbeispiele für Benutzeroberflächenvorlagen, korrekte typografische Skalen usw.

Warum ein Design-System verwenden?
Design-Systeme können, wenn sie richtig implementiert sind, viele Vorteile für ein Design-Team bieten:
Design- (und Entwicklungs-) Arbeiten können schnell und in grossem Umfang erstellt und reproduziert werden.
Dadurch werden die Designressourcen entlastet und können sich auf grössere, komplexere Probleme konzentrieren.
- Es schafft eine einheitliche Sprache innerhalb und zwischen den Teams.
- Es schafft visuelle Konsistenz über (potenziell isolierte) Produkte, Kanäle und Dienstleistungen hinweg.
- Es kann als Lehr- und Referenzinstrument für Designer und Content-Ersteller auf niedrigerer Ebene (Texter, Medienproduzenten usw.) dienen.
Warum nicht ein Design-System verwenden?
Bei manchen Projekten handelt es sich um statische, einmalige Kreationen, die keine wiederverwendbaren Designkomponenten erfordern.
Erstellen eines Design-Systems
Welches sind die wichtigsten Schritte und Vorteile der Einführung eines Design-Systems?
Führen Sie ein visuelles Audit durch.
Der erste Schritt bei der Implementierung eines Design-Systems besteht darin, eine visuelle Prüfung Ihres aktuellen Designs durchzuführen, unabhängig davon, ob es sich um eine Anwendung, eine Website oder ein anderes digitales Mediendesign handelt. Eine Bestandsaufnahme des von Ihnen verwendeten CSS und der visuellen Qualität der Elemente kann Ihnen helfen, den Umfang dieses Prozesses zu beurteilen.
Erstellen einer visuellen Designsprache.
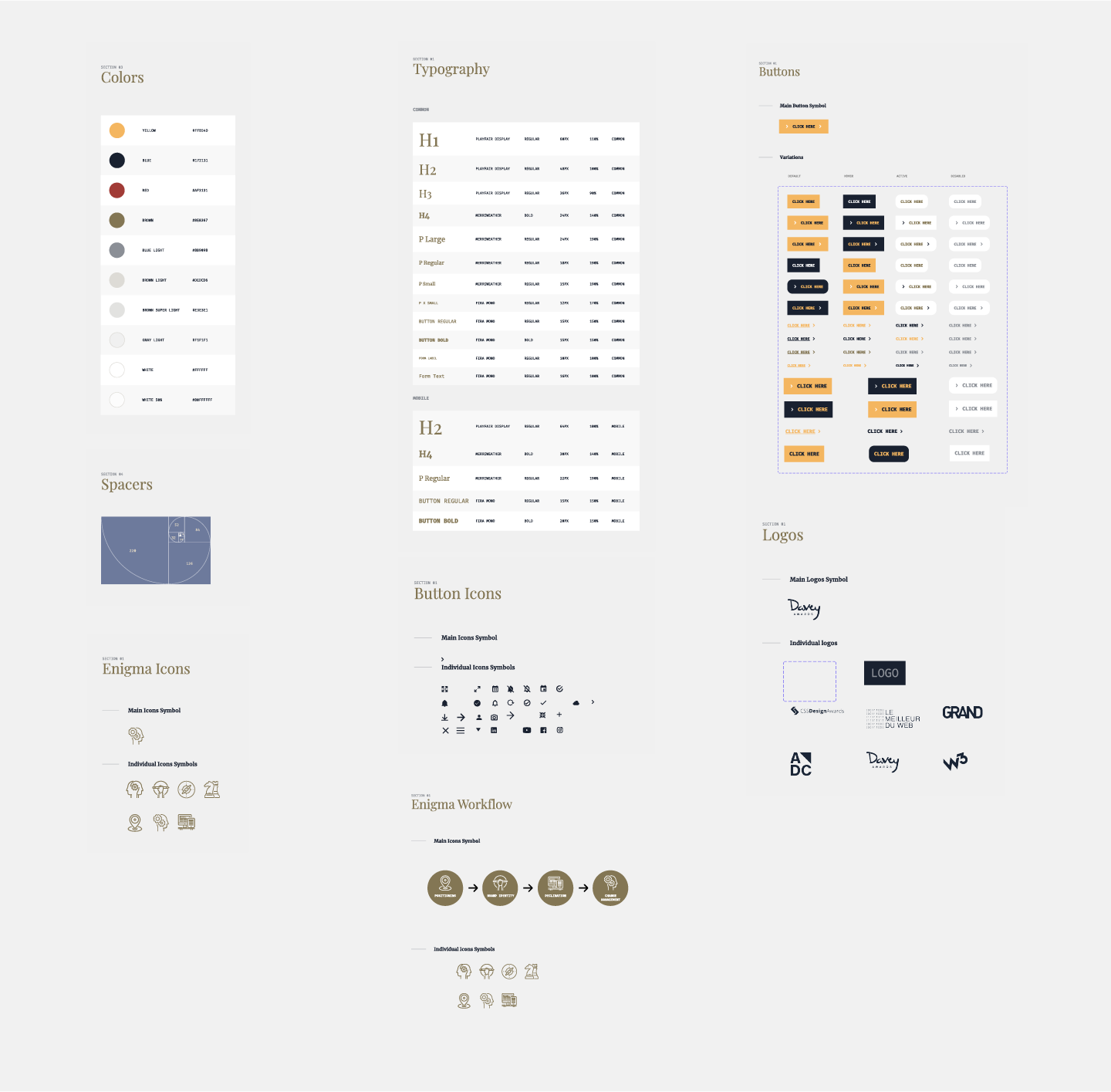
Der visuelle Stil ist die Persönlichkeit eines Produkts. Die erfolgreichsten Produkte der Welt heben sich von der Konkurrenz ab und haben einen Stil, der die Nutzer zum Handeln bewegt. Die Festlegung eines visuellen Stils lässt Sie wie ein Profi aussehen und zeigt Ihren Kunden, dass Sie sich Gedanken gemacht haben. Wenn die Verbraucher Ihre Designs sehen, sollten sie Ihre Marke für intuitiv und glaubwürdig halten. Ihre visuelle Designsprache besteht aus vier Hauptkategorien, und Sie müssen die Rolle berücksichtigen, die jedes dieser Designelemente in jeder Bildschirmkomponente spielt.
Farbe
Zu den üblichen Farben in einem Design-System gehören 1 bis 3 Grundfarben, die Ihre Marke repräsentieren. Sie können eine Reihe von Farbtönen (eine mit Weiss gemischte Farbe) und Schattierungen (eine mit Schwarz gemischte Farbe) einbeziehen, um den Designern zusätzliche Optionen zu bieten.
Typografie
Die meisten Design-Systeme enthalten nur zwei Schriftarten: eine Schriftart für Überschriften und eine für Texte. Halten Sie es einfach, um den Benutzer nicht zu verwirren. Dies ist nicht nur eine gute typografische Gestaltungspraxis, sondern auch eine Möglichkeit, Browser-Leistungsprobleme zu vermeiden.
Abstände
Das System für Abstände ist am besten rhythmisch und ausgewogen. Es ist möglich eine Skala festzulegen, z. B. ein Vielfaches von 4. Icons basieren in der Regel auf 4 (16, 24, 32 usw.), damit sie leichter skaliert werden können. Die Standardschriftgrösse des Browsers ist normalerweise 16.
Abbildungen
Der Schlüssel zu einer erfolgreichen Bildsprache in Ihrem visuellen Design liegt darin, einen Plan zu haben und sich an diesen zu halten. Legen Sie Richtlinien für Illustrationen und Symbole fest. Verwenden Sie das beste Bildformat für die jeweilige Situation.
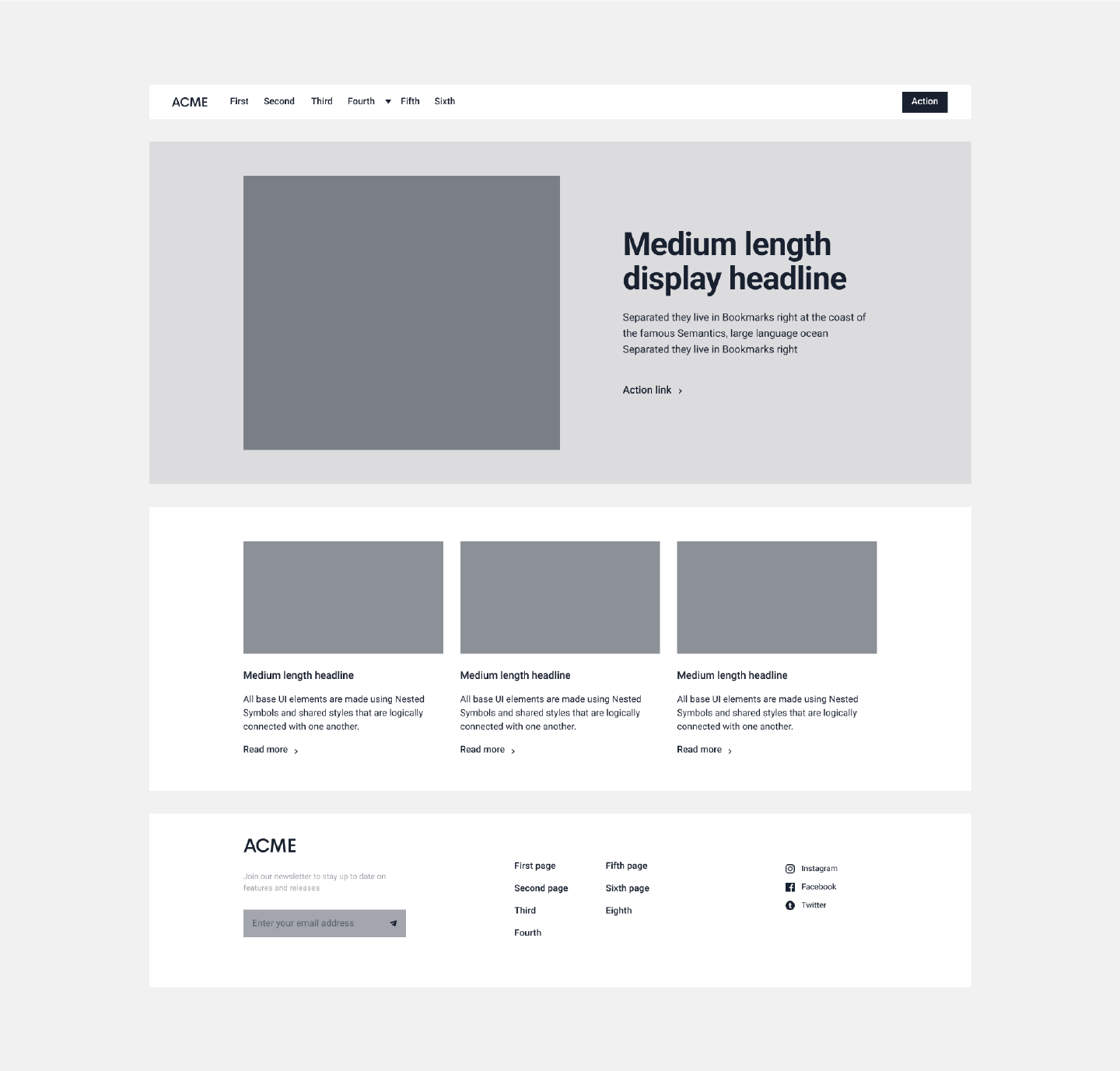
Erstellung einer Bibliothek von Benutzeroberflächen und Vorlagen
Im Gegensatz zum visuellen Audit, das wir bereits durchgeführt haben und das sich auf die visuellen Qualitäten Ihrer grafischen Elemente konzentriert, konzentriert sich dieser Schritt auf die eigentlichen Komponenten Ihrer Benutzeroberfläche. Sammeln Sie alle Komponenten Ihrer Benutzeroberfläche, die derzeit in Produktion sind. Das heisst, jede Schaltfläche, jedes Formular, jedes Modal und jedes Bild, jede Komponente und jedes Modul.
Dokumentieren Sie, was die einzelnen Komponenten sind und wann sie zu verwenden sind.
Dies ist der letzte und zugleich wichtigste Schritt des Prozesses. Es sind die Dokumentation und die Standards, die eine Vorlagenbibliothek von einem echten Design-System unterscheiden.

Unsere Methodik
Wireframes
In der UX-Branche sind Wireframes ein gängiges Hilfsmittel, um Ideen für die Seitenstruktur aufzuzeigen. Wireframes ermöglichen es Ihnen, die Reise oder den Fluss eines Nutzers zu visualisieren, sowie das Layout, die Hierarchie der Informationen und sogar die Interaktionen zu verbildlichen. Sie sind ein wichtiger Schritt für eine gute Umsetzung Ihrer Website.
Atomic Design

Mit der wachsenden Zahl von Geräten, Browsern und Umgebungen ist es Notwendig, ein strukturiertes System für die Schnittstellengestaltung zu schaffen.
Hier kommt Atomic Design ins Spiel. Bei Enigma haben wir eine andere Vision von Seitenkomposition und Design. Atomic Design bietet uns Flexibilität bei der Gestaltung einer Website. Zunächst einmal beim Prototyping der Schnittstellen, wenn wir die Wireframes entwerfen. Die Zeitersparnis ist beträchtlich, wenn wir erst Atome und danach Moleküle entwerfen, um die Modularisierung der einzelnen Elemente zu ermöglichen.
Figma
Figma hat sich zu einem festen Bestandteil der Web-Design-Tools entwickelt. Es hilft Schöpfern, sich zu vernetzen und gemeinsam an Projekten zu arbeiten, auch wenn wir mal getrennt sein müssen. Figma ist grossartig, weil es jedem Benutzer erlaubt, das Tool zu seinem eigenen zu machen. Eine Menge verschiedener Plugins werden angeboten, um die Arbeit zu erleichtern und Designs zum Leben zu erwecken. Es ist das perfekte Werkzeug, um ein Projekt von Grund auf bis hin zu den endgültigen Plänen zu erstellen, die dann von den Entwicklern übernommen werden können.
Unsere Dienstleistungen
Zusammenfassend lässt sich sagen, dass Design-Systeme wesentliche Elemente für die Gestaltung von Websites sind. Sie ermöglichen es, eine wichtige Basis für alle Elemente einer Website zu schaffen und die Designphase zu beschleunigen. Jeder Webdesigner und/oder UX/UI-Stratege sollte einen haben.