
The importance of Design System in Web Design
The design system concept is not innovative. But recently, it has been gaining popularity in user interface (UI) design, thanks to links with web / mobile development and the world of product design.
Creating a Design System not only helps your team produce more consistent user experiences, it bridges the gap between design and development. By creating a common codified visual language and a set of components and templates cataloged in a UI library, you’ll dramatically improve communication between all project stakeholders, whether it’s designers, the marketing team, developers or your end customers.
When implemented properly, Design Systems can train team members, streamline work, and enable designers to tackle complex user experience problems.
What is a Design System?
A design system is a set of standardized components and guidelines that allow teams to build multiple, consistent interfaces. Design systems need to be able to evolve as the products they support change.
But what is the difference between a Design System and a template library or Style Guide?

The difference lies in the standards and documentation that accompany the resources.
- Design System: A comprehensive set of standards, documentation, and design principles, as well as the toolkit (UI templates and code components) to meet those standards.
- Template Library: A subset of the Design System, this is the set of design templates to be used throughout the enterprise.
- Style Guide: Another subset of the Design System, this static documentation describes the design system itself: how products should look and feel, use cases for user interface templates, correct typographic scales, etc.

Why use a Design System?
Design Systems, when properly implemented, can provide many benefits to a design team:
Design (and development) work can be created and replicated quickly and at scale.
This takes the pressure off of design resources to focus on larger, more complex problems.
- It creates a unified language within and across teams.
- It creates visual consistency across (potentially siloed) products, channels and services.
- It can serve as an educational and reference tool for lower level designers and content contributors (copywriters, media producers…).
Why not use a design system?
Some projects may be static, one-off creations that do not require reusable components.
Create a Design System
What are the main steps and benefits of implementing a Design System?
Perform a visual audit
A visual audit of your current design is an important first step in building a design system. Whether you’re working with an app, website, or other digital product, a good audit will help you understand how much of an undertaking this process might be and what you need to focus on first.
Create a visual design language
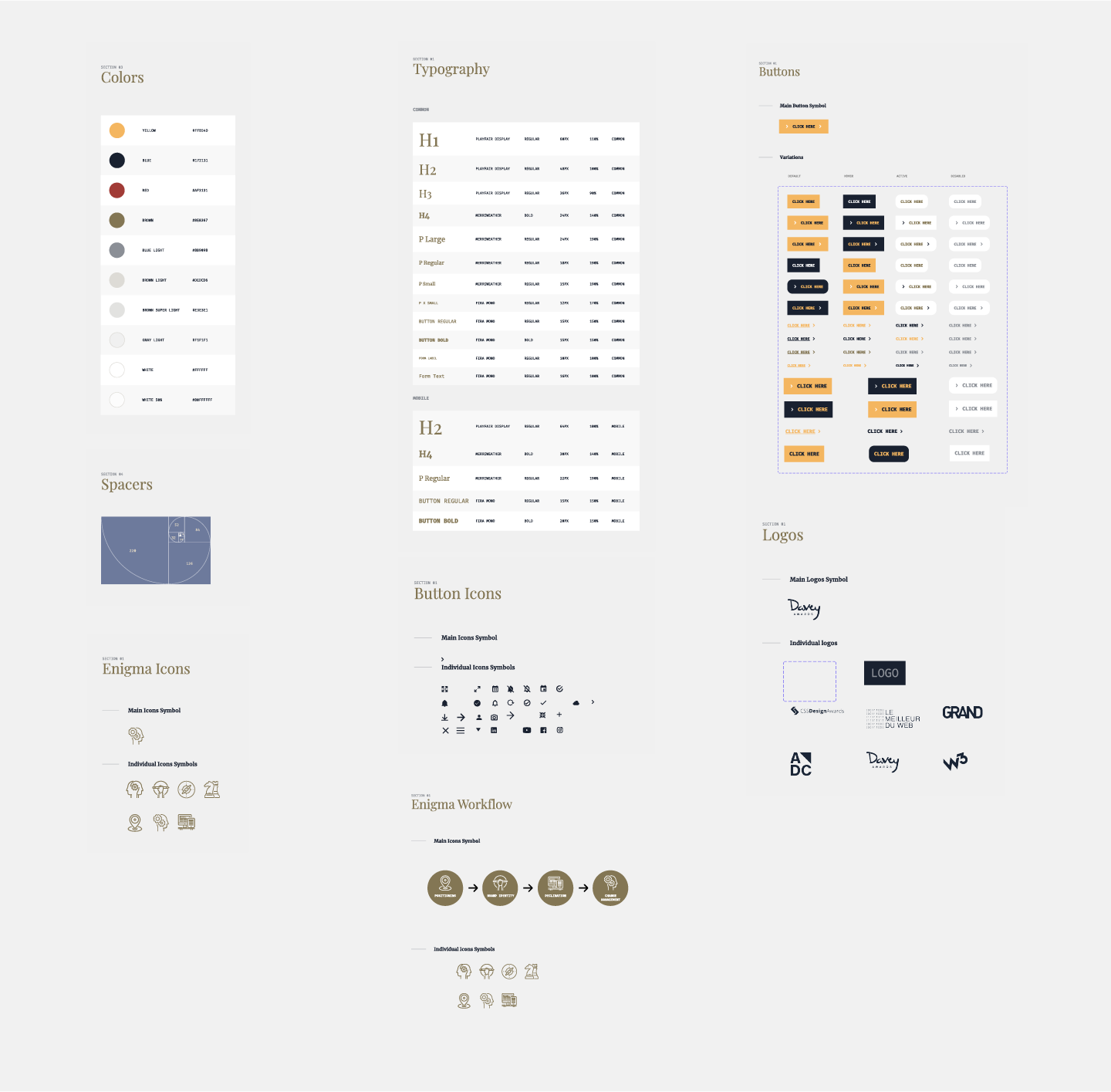
Visual style is the personality of a product. The world’s most successful products stand out from the competition, with style that moves users to action. Defining a visual style will make you look like pros and demonstrate thoughtfulness to clients. When consumers see your designs, they should think your brand is intuitive and credible. Your visual design language consists of four main categories, and you need to consider the role each of these design elements plays in each on-screen component.
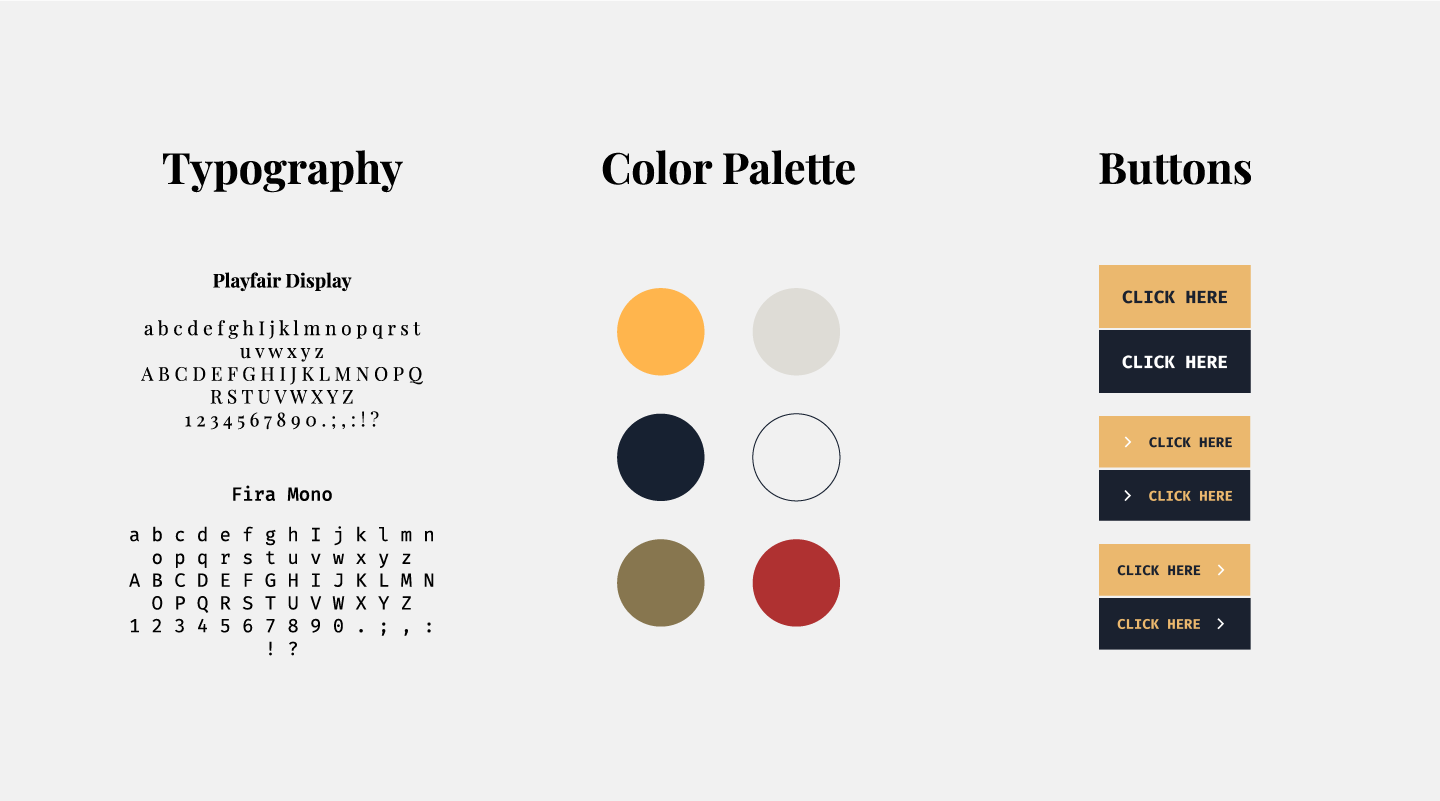
Colour
Common colours in a Design System include 1 to 3 primary colours that represent your brand. You can include a range of tints (a colour mixed with white) and shades (a colour mixed with black) to give designers some additional options.
Typography
Most Design Systems include only two fonts: one font for headlines and body text. Keep it simple to avoid overload and confusion for the user. Limit the number of fonts; this is not only good typographic design practice, but also a way to avoid performance problems caused by excessive use of Web fonts.
Spacing
The system you use for spacing is best when it is rhythmic and balanced. It is possible to set a scale, for example multiple of 4. Icons tend to be based on 4 (16, 24, 32, etc.) so that they can be scaled more easily. The default font size for the browser is usually 16.
Imagery
The key to successful imagery in your visual design language is to have a plan and stick to it. Set guidelines for illustrations and icons, and use the best image format for the situation.
Create a library of user interfaces and templates
Unlike the visual audit we’ve already done, focusing on the visual qualities of your graphic elements, this step focuses on the actual components of your user interface. Gather all the parts and pieces of your user interface that are currently in production. This means every button, form, modal and image, every component and module.
Document what each component is and when to use it.
This is the last step in the process, and the most important too. Documentation and standards are what distinguish a template library from a true Design System.

Our methodology
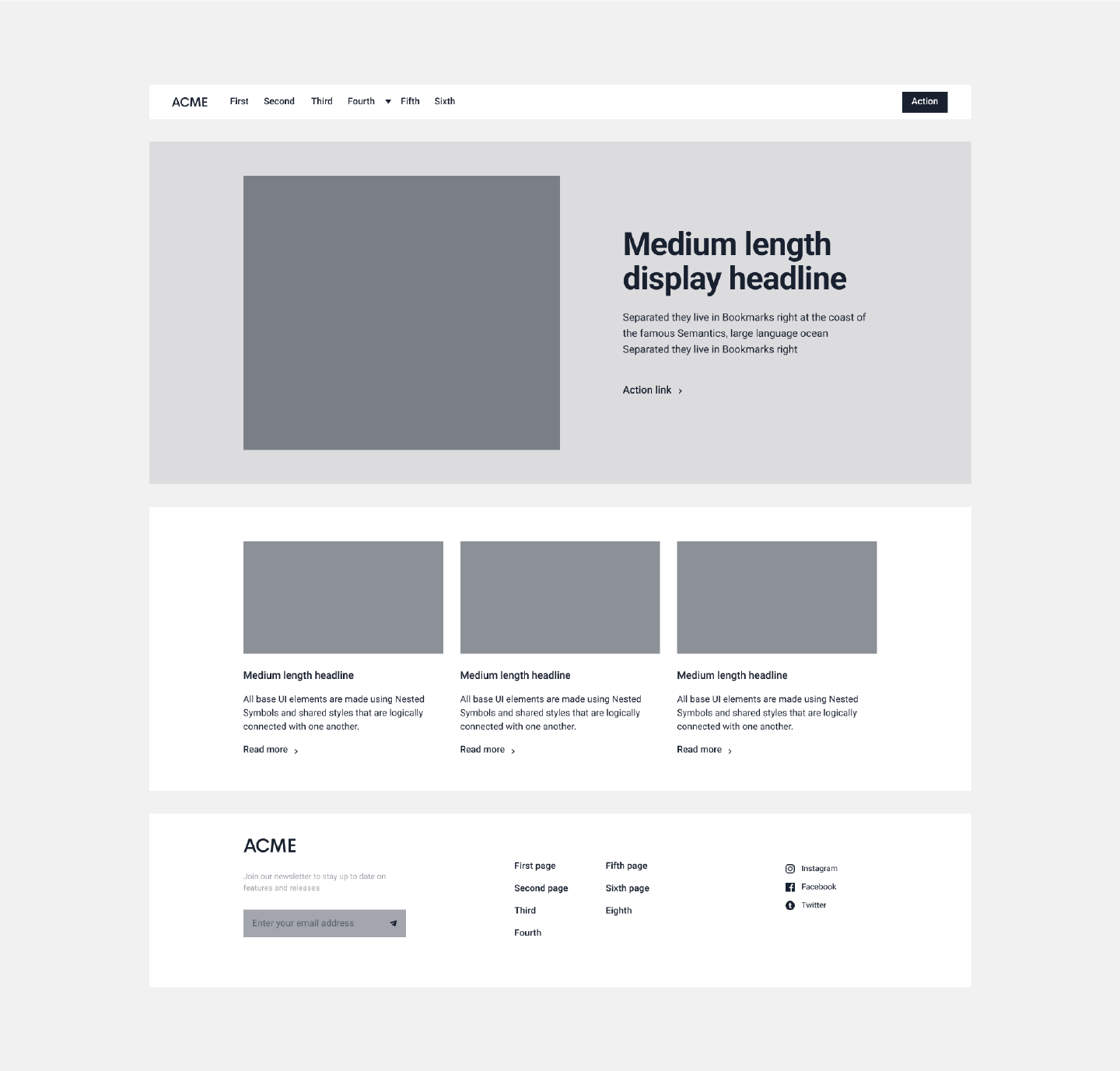
Wireframes
In UX, wireframes are common deliverables to show ideas for page structure. Wireframes allow you to visualise a user’s journey or flow, as well as the layout, the hierarchy of information and even the interactions. They are a key step in the good realisation of your website, by also validating the features that will be present.
Atomic Design

As the number of devices, browsers and environments continues to grow, the need to create a structured interface design system becomes obvious.
This is where Atomic Design comes in. At Enigma, we bring a different vision of page composition and design. Atomic design offers us flexibility in the design of a site. First of all, during the prototyping of the interfaces, when we design the wireframes. Then the time saving is significant by designing by atoms and then molecules to allow modularisation of each element.
Figma
Figma has become a staple in web designing tools. Helping creators connect and work together on projects even at times when we have to be separated. Figma is great because it allows each user to make the tool their own, offers a lot of different plugins to facilitate its work and bring designs to life. It is the perfect tool to create a project from scratch all the way to the final plans for the developers to then take over.
A final word
To conclude, Design Systems are essential elements for the design of websites. They make it possible to create an important base for all the elements of a site and to speed up the design phase. Every Web Designer and/or UX/UI Strategist should have one.