
Responsive web design: un webdesign adaptatif
Le web est un terrain de jeu en perpétuel renouvellement. Les technologies évoluent à un rythme incroyable et les sites deviennent de plus en plus performants, complexes et efficaces. La dernière grande médiatisation à ce sujet concernait le HTML5 qui permet, entre autres, d’intégrer de l’audio et de la vidéo sans plugins, et aussi facilement que des images.
Aujourd’hui, le « next big thing » du web est le Responsive Web Design, ou Webdesign Adaptatif: c’est un train à ne pas manquer et qui va complètement révolutionner la manière de concevoir les sites, mais aussi la manière dont les utilisateurs visiteront le web. Voici un petit topo de ce qu’il ne faut pas manquer pour votre prochain site web!
Les résolutions d’écran ont toujours été un souci pour le web. Il y a bien des années, on voyait des annonces du genre “site optimisé pour un écran de 800px par 600px. » Ensuite, les standards ont grandi avec les écrans, 1024px puis 1280px. Mais à côté de nos écrans grandissants, les smartphones et les tablettes sont arrivés avec des résolutions plus faibles: 320px de large pour l’iPhone (avant l’écran Retina haute définition de l’iPhone 4).
Prenons un exemple: une personne peut avoir un écran 24 » au travail, un portable 13″ à la maison, un iPad pour surfer depuis son canapé et un iPhone en déplacement. Quatre machines, avec non seulement des tailles radicalement différentes, mais aussi des contraintes de navigation différentes: à la souris sur l’ordinateur, avec les doigts sur les tablettes et les smartphones.

A ce stade, on ne peut plus simplement parler d’une taille standard puisqu’il n’existe justement plus de standards. Réaliser un site pour chaque machine n’est non plus pas envisageable.
Les design fluides s’adaptant à la taille de la fenêtre du navigateur ne sont pas nouveaux: au contraire, ce sont des dinosaures du web. S’ils sont parfaits pour s’adapter entre un écran 15″ ou 17″, ils ont un peu plus de mal à gérer un iPhone et leur lisibilité devient complexe si on les étale tout le long d’un écran 27″.
C’est là que le concept du “Responsive Webdesign” s’applique:
En utilisant les Media Queries CSS, on peut simplement définir de nouveaux paramètres d’affichage en fonction de la taille de notre fenêtre. En résumé: on applique de nouvelles règles qui s’adaptent à la taille de notre écran: de grandes images et des pages larges pour les grands écrans et un format adapté aux plus petits appareils. Tout ceci sans avoir besoin de créer des versions spéciales: on utilise la même base, le même contenu.
Plutôt que des mots compliqués, voici un exemple vidéo capturé sur le site spécialement créé par comme exemple pour son livre Responsive Web Design.
C’est en effet un procédé simple mais très efficace, et surtout qui utilise les standards du web. Aucun plugin, aucune extension n’est nécessaire à cela! De cette manière, nous sommes certains que notre site apparaîtra de la meilleure manière possible sur tous les appareils sur lesquels il s’affichera.
Par exemple:
- Sur un très grand écran: contenu sur deux colonnes, une page très large.
- Sur un plus petit: une seule colonne et un site plus étroit.
- Sur un format tablette: une navigation plus adaptée au tactile.
- Sur le format mobile: une vraie mise en page mobile étroite et une navigation adaptée aux doigts.
Ce genre d’approche est particulièrement pertinent pour les téléphones Android. En effet, si chez Apple une résolution uniformisée des iPhone nous est proposée, les téléphones tournant sous Android n’ont pas cet avantage. Les appareils étant tous différents, il est impossible de prévoir des tailles précises pour chaque machine et le design adaptatif, comme son nom l’indique, va permettre de s’adapter au mieux à la taille à laquelle il sera soumis. Plus de frustration de tomber sur des sites uniquement optimisés iPhone, mais enfin des sites compatibles avec chaque smartphone du marché.
Le design adaptatif utilisant des technologies web standard, la compatibilité est très large que cela soit sur des smartphones et tablettes (iOS, Android, etc.) ou des ordinateurs (Windows, Mac OS, Linux). Malheureusement, comme souvent dans le web, Microsoft est à la traîne avec son Internet Explorer qui ne supporte ces technologies que depuis la version 9. A savoir que le site sera parfaitement compatible avec les versions plus anciennes, mais qu’elles ne s’adapteront simplement pas aussi bien à chaque taille d’écran.
Rien de tel que quelques images pour se faire une idée du fonctionnement du concept. Je vais utiliser des captures de l’excellent site qui fait une galerie des meilleurs sites adaptatifs du moment. N’hésitez pas non plus à visiter les sites et redimensionner la fenêtre de votre browser pour voir le résultat.

Sur , la vidéo en arrière plan s’adapte aussi bien à la taille de la fenêtre qu’une simple image. Afin de ne pas infliger un temps de chargement trop long aux mobiles, elle disparaît dans les petits formats.

fait un usage parfait du design adaptatif afin rendre son contenu le plus lisible et agréable possible. On notera aussi la parfaite adaptation du slider en haut de page, même sur un format mobile.

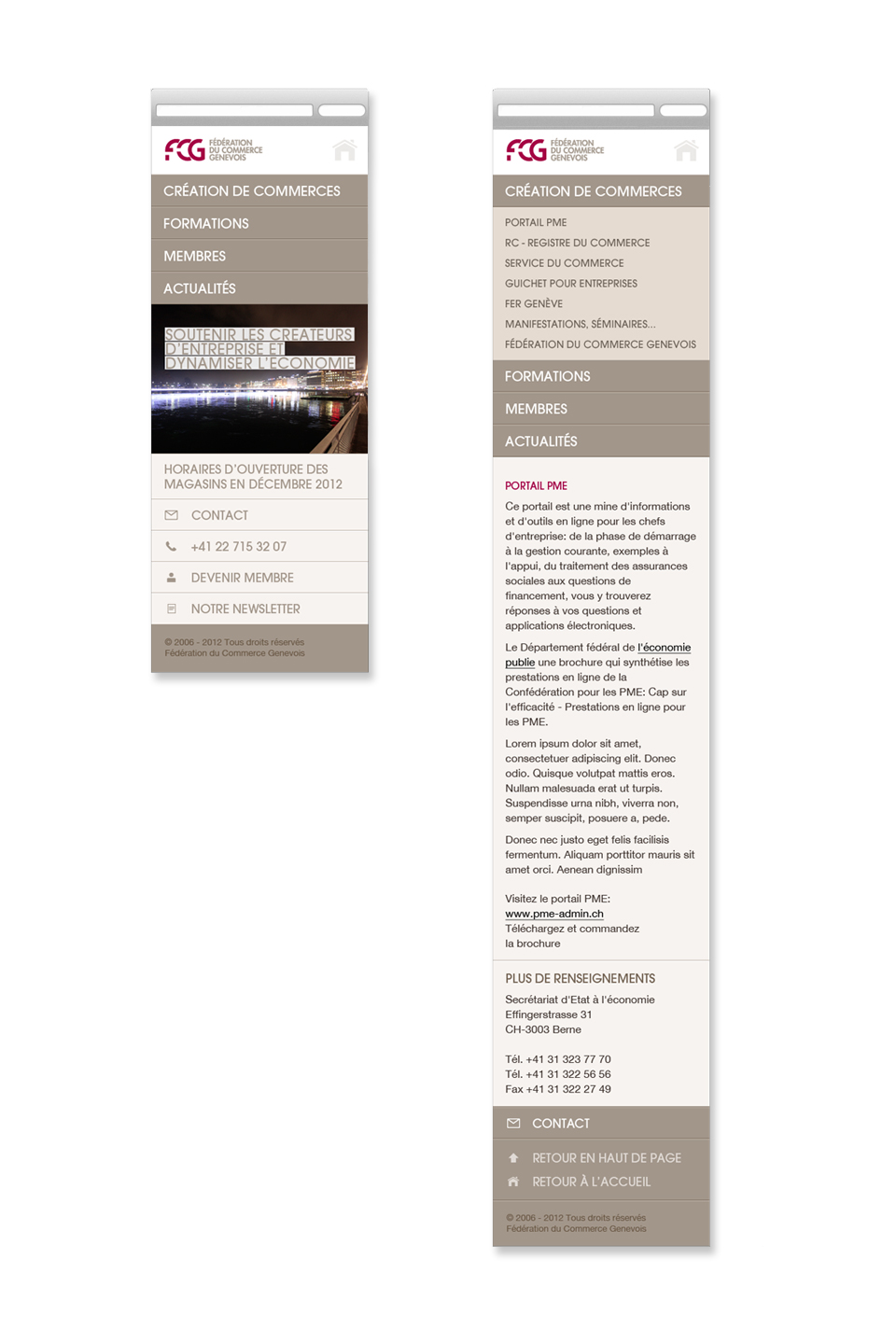
utilise le design adaptatif pour rendre sa navigation plus aisée, en passant d’un menu sur le côté pour les plus grandes tailles d’écran à un menu horizontal en haut de l’écran pour les petits formats. Ils poussent le vice jusqu’au point de supprimer les icônes de navigation sur le format mobile, afin de ne pas faire perdre quelques précieux pixels en hauteur sur nos smartphones.
La liste continue sur le site .
Voilà donc l’avenir du webdesign: un site qui s’adapte à tous les appareils, quel que soit leur système, quel que soit leur résolution!