Branding digital: Il est temps de passer aux logos responsive
Les logos responsive, vous connaissez? C’est la dernière avancée d’une tendance générale: adapter le corporate identity aux réalités actuelles. Dans un monde rempli d’écrans de toutes tailles ET formats différents, adapter le contenu ne peut pas se limiter à l’agrandir ou le diminuer. Non, nous avons plutôt besoin de logos capables d’utiliser n’importe quelle surface d’écran de manière élégante et efficace.

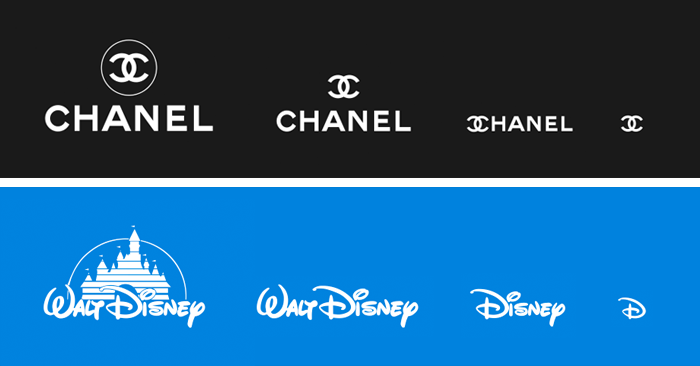
Beaucoup de designers militent pour une nouvelle vision de la création de logos. En Grande-Bretagne, Joe Harrison a publié une expérience plutôt intéressante dans ce domaine.
Il a pris une série de marques célèbres et s’est amusé à imaginer comment ces logos ultra-connus pourraient s’adapter à différents écrans. Le résultat nous montre des logos qui sont de plus en plus simples pour les petits écrans et s’enrichissent de détails supplémentaires pour les écrans plus grands.

Mon projet “Responsive logos” interroge la façon dont les marques peuvent s’adapter à la multitude d’appareils et de tailles d’écrans que nous rencontrons aujourd’hui. EN appliquant les principes du design responsive aux éléments constitutifs d’un logo, en retirant des détails en fonction de la taille de l’écran, on peut afficher un logo plus lisible et adéquat. Mon concept cherche à faire passer le branding d’un modèle fixe et rigide à un système plus flexible et contextuel.
– Joe Harrison
Attention: logos en liberté
Au-delà des designs eux-mêmes, ce qui est vraiment original dans le travail de Harrison c’est la nouvelle approche du corporate design qu’il implique. Depuis des dizaines d’années, le corporate identity est prisonnier de son statut. Une vraie vache sacrée!
S’appuyant sur l’idée qu’une marque doit permettre au spectateur de faire le lien entre un spot TV et le produit présenté au rayon de son supermarché, on a longtemps interdit de toucher au logo, de l’adapter ou de le transformer. Ce principe est devenu complètement absurde.
Quand vous pensez à la marque Adidas, c’est probablement le logo qui vous vient en tête. Mais est-ce vraiment le logo dans son intégralité? Les trois bandes avec le mot adidas imprimé en Gothic Avant Garde juste au-dessous? Uniquement les bandes? Ou peut-être uniquement le nom? Ou encore l’ancien logo en forme de trèfle?
En fait, il suffit de montrer n’importe lequel de ces éléments à quelqu’un et il saura immédiatement reconnaître la marque Adidas. Et ça marche avec la plupart des logos.
– Charlie Hankers
Le travail de Joe Harrison montre des logos différents à chaque fois. Ils utilisent plus ou moins d’éléments et ces éléments se réorganisent de plusieurs façons pour s’adapter à l’environnement. Et bien sûr, on reconnaît ces logos au premier coup d’œil.
Logos responsive pour marques super-héros

Bien sûr, il y a des dinosaures du branding qui vont crier à l’hérésie. Mais chez Enigma, nous pensons que ça marche plutôt bien.
La vision traditionnelle et sacrée du logo comme forme inaltérable est en train de céder sa place à une nouvelle forme de branding plus libre, dans laquelle les logos peuvent s’adapter et changer.
– Jon Tarr
Messieurs-dames les dinosaures, écoutez bien: oui, il y a eu une époque où ne devait surtout pas changer au risque de perdre le consommateur sur le chemin entre la pub et le produit. Mais ça, c’était avant.
Comme le montre notre modèle des marques super-héros, les marques d’aujourd’hui reproduisent les comportements humains. Comme vous et moi, elles ne sont pas exactement pareilles d’un jour à l’autre. Elles ne craignent pas d’évoluer ou de s’adapter à leur contexte.
Et voilà leur secret: comme elles ont une vraie personnalité, elles ne sont pas condamnées à une apparence visuelle figée. Aujourd’hui, les meilleures marques font vraiment partie de nos vies. Et nous les connaissons tellement bien que nous n’avons pas besoin du logo pour les reconnaître. La plupart du temps, il suffit d’un son, d’une forme ou d’une façon de parler.
Dis papa, comment on fait les logos responsive?
Pour son expérience, Joe Harrison utilise plus ou moins d’éléments lorsque l’écran est plus grand ou plus petit. C’est simple, mais ça marche. Evidemment, on peut aller plus loin.
Quand on crée un logo à l’ère du digital, on devrait garder ceci en tête:
1. Un logo n’est pas une marque.
2. Une marque n’est pas un logo.
3. Un logo n’est que l’un des éléments d’un système d’identité, tout comme les couleurs, le slogan ou le sigle.
4. Les logos sont de simples éléments de mémorisation, ni plus, ni moins.
Si on respecte tout ça, alors les logos pourront devenir responsive.
Enfin.
– Charlie Hankers
Prenons l’exemple de Argento, une marque de vin argentin. Non seulement certains détails sont supprimés sur les petits écrans, mais les détails restants sont parfois redessinés. Ça permet à ces détails de s’afficher de manière élégante et lisible sur les surface les plus petites.

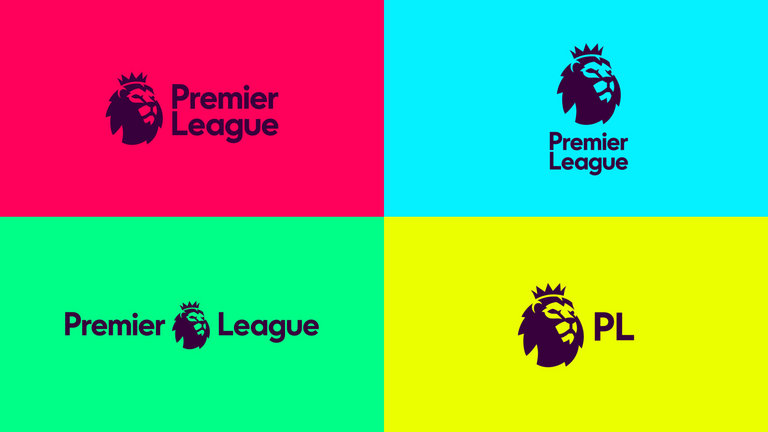
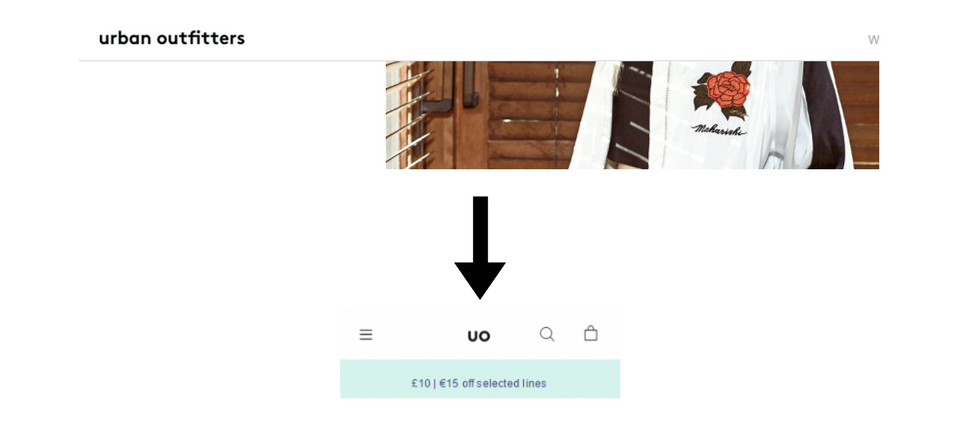
Voici encore une série de logos qui s’adaptent de manière intelligente et efficace.




C’est tout?
Un contenu véritablement responsive doit pouvoir s’adapter au support. Et ça ne concerne pas que la taille ou le nombre d’éléments. S’afficher sur un écran plutôt que sur du papier ouvre de nombreuses possibilités: pourquoi ne pas les exploiter?
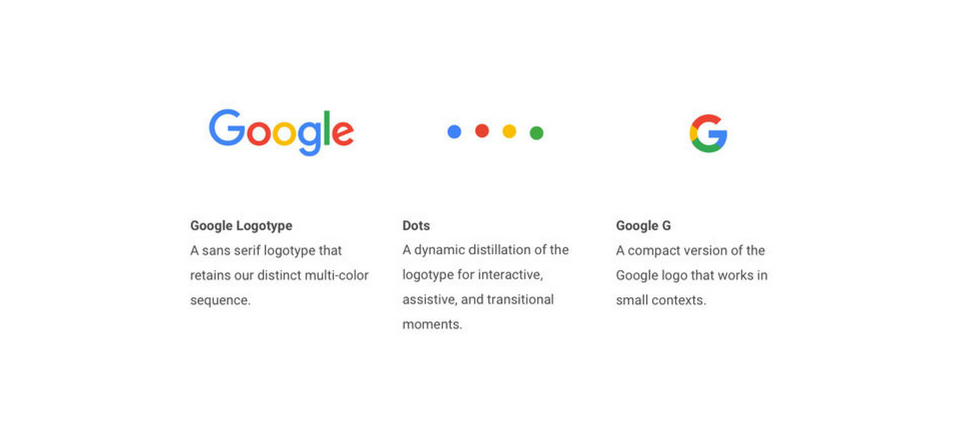
C’est pourquoi le travail de design qui conduit à la création d’un logo s’accompagne souvent d’une réflexion sur son animation. De ce côté, Google et Swisscom sont de bons exemples d’une identité digitale réussie.