
Les Design Systems ne sont pas prêts à partir, bien au contraire.
Le concept de design system n’est pas novateur. Mais depuis peu, il gagne en popularité dans le design d’interface utilisateur (UI), grâce aux liens avec le développement web / mobile et à l’univers du product design.
La création d’un Design System n’aide pas seulement votre équipe à produire des expériences utilisateur plus cohérentes, elle établit des ponts entre la conception et le développement. En créant un langage visuel commun codifié et un ensemble de composants et de modèles catalogués dans une bibliothèque d’interface utilisateur, vous améliorerez considérablement la communication entre toutes les parties prenantes du projet, que ce soit les designers, l’équipe marketing, les développeurs ou vos clients finaux.
Lorsqu’ils sont bien mis en œuvre, les Design System peuvent former les membres de l’équipe, rationaliser le travail et permettre aux designers de s’attaquer à des problèmes d’expérience utilisateurs complexes.
Qu’est-ce qu’un Design System?
Un Design System est un ensemble de composants et de directives normalisés qui permettent aux équipes de créer des interfaces multiples et cohérentes. Ces systèmes de conception doivent pouvoir évoluer à mesure que les produits qu’ils prennent en charge changent.
Quelle est la différence entre un Design System et une bibliothèque de modèles ou un Style Guide?

La différence réside dans les normes et la documentation qui accompagnent les ressources.
- Design System : ensemble complet de normes, de documentation et de principes de conception, ainsi que la boîte à outils (modèles d’interface utilisateur et composants de code) permettant de respecter ces normes.
- Bibliothèque de modèles : Sous-ensemble du Design System, il s’agit de l’ensemble des modèles de conception à utiliser dans toute l’entreprise.
- Style Guide: Autre sous-ensemble du Design System, cette documentation statique décrit le système de conception lui-même : comment les produits doivent se présenter et se sentir, les cas d’utilisation des modèles d’interface utilisateur, les échelles typographiques correctes, etc.

Pourquoi utiliser un Design System ?
Les Design Systems, lorsqu’ils sont bien mis en œuvre, peuvent apporter de nombreux avantages à une équipe de designers :
- Le travail de design (et de développement) peut être créé et reproduit rapidement et à grande échelle.
- Cela permet d’alléger la pression sur les ressources de design pour qu’elles se concentrent sur des problèmes plus importants et plus complexes.
- Elle crée un langage unifié au sein des équipes et entre elles.
- Elle crée une cohérence visuelle entre les produits, les canaux et les services (potentiellement cloisonnés).
- Il peut servir d’outil éducatif et de référence pour les designers de niveau inférieur et les contributeurs de contenu (copywriters, media producers…).
Pourquoi ne pas utiliser un système de conception ?
Il se peut que certains projets soient des créations statiques et ponctuelles, qui ne nécessitent pas de composants réutilisables.
Créer un Design System
Quelles sont les principales étapes et les avantages de la mise en place d’un Design System ?
Effectuer un audit visuel
Un audit visuel de votre conception actuelle est une première étape importante dans la mise en place d’un Design System. Qu’il s’agisse d’une application, d’un site web ou d’un autre produit numérique, un bon audit vous aidera à comprendre l’ampleur de ce processus et les points sur lesquels vous devez vous concentrer en premier.
Créez un langage de conception visuelle
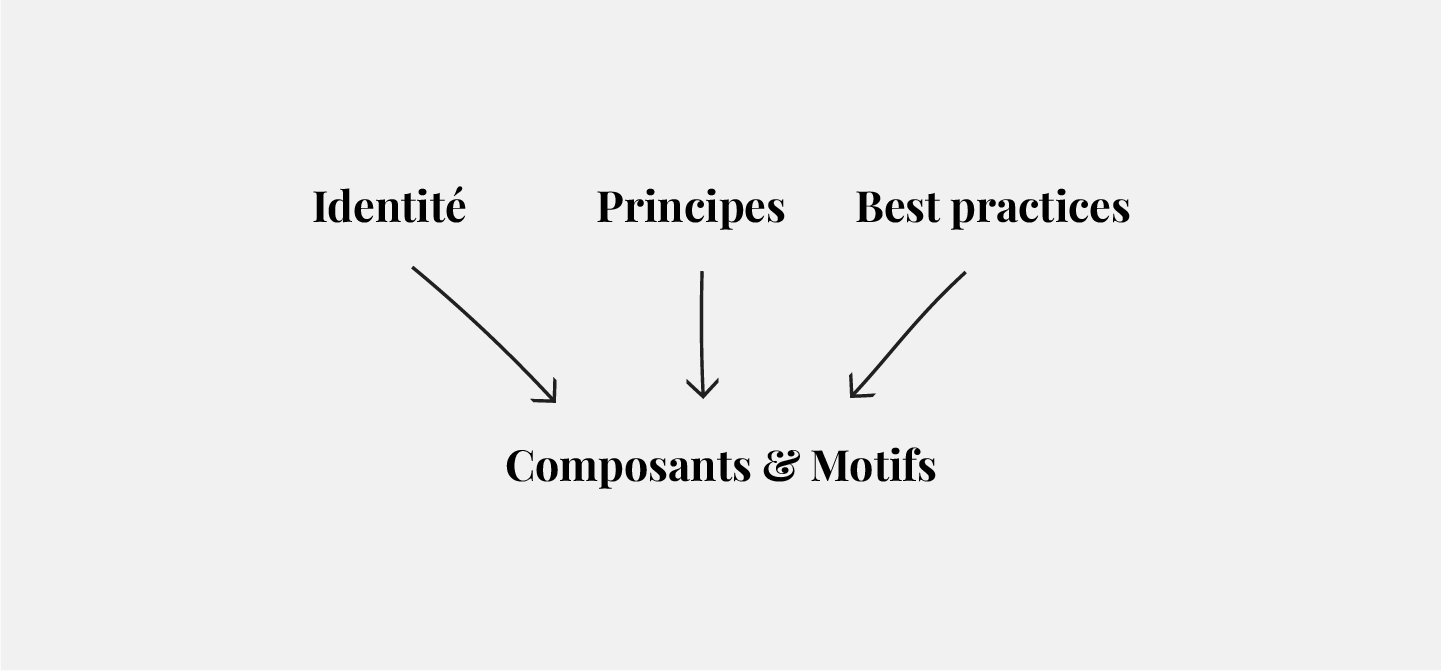
Le style visuel est la personnalité d’un produit. Les produits les plus performants au monde se distinguent de la concurrence par un style qui incite les utilisateurs à agir. En définissant un style visuel, vous aurez l’air de professionnels et vous démontrerez votre sérieux aux clients. Lorsque les consommateurs voient vos créations, ils doivent penser que votre marque est intuitive et crédible. Votre langage de conception visuelle se compose de quatre catégories principales, et vous devez tenir compte du rôle que chacun de ces éléments de conception joue dans chaque composant à l’écran.
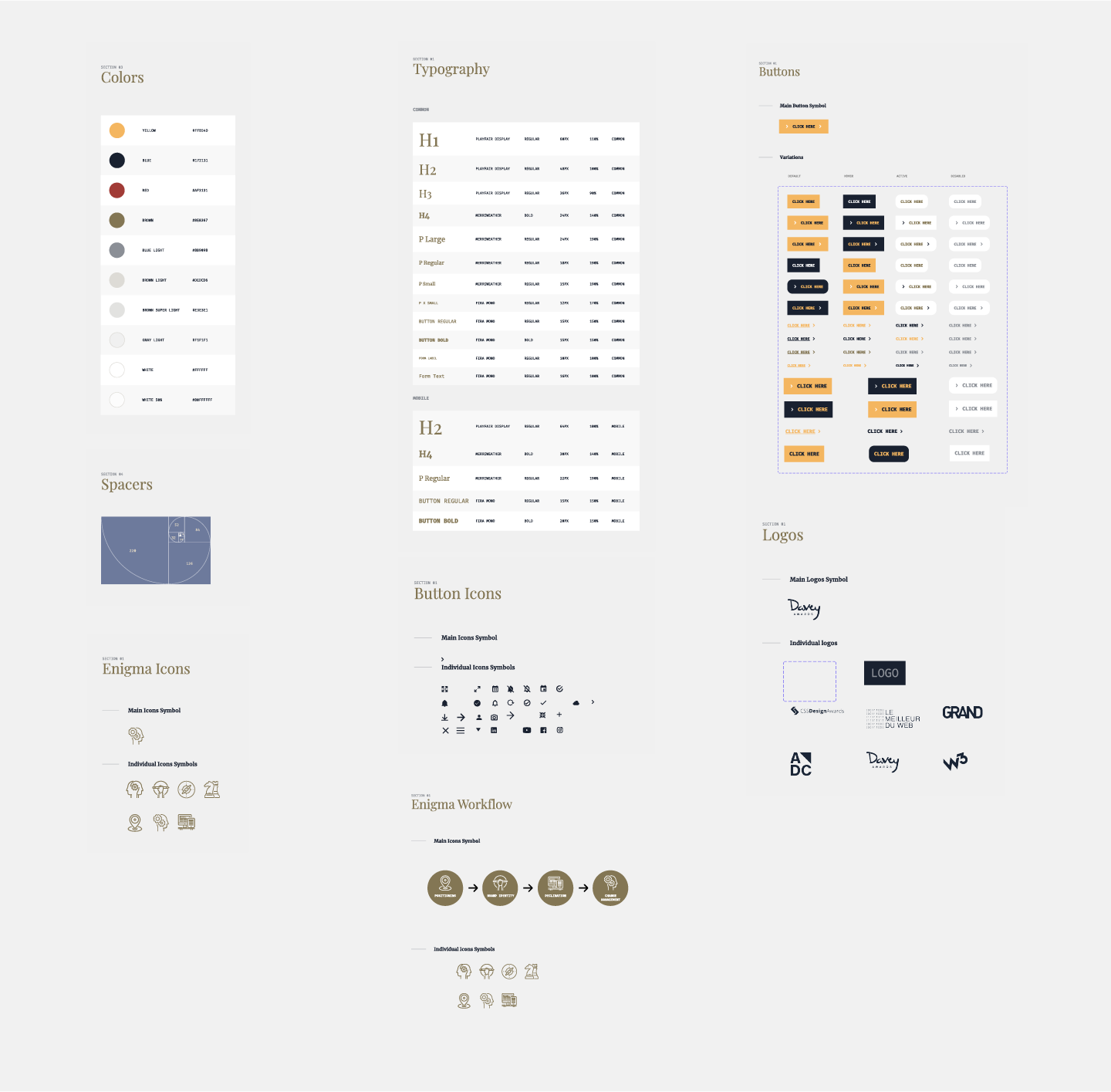
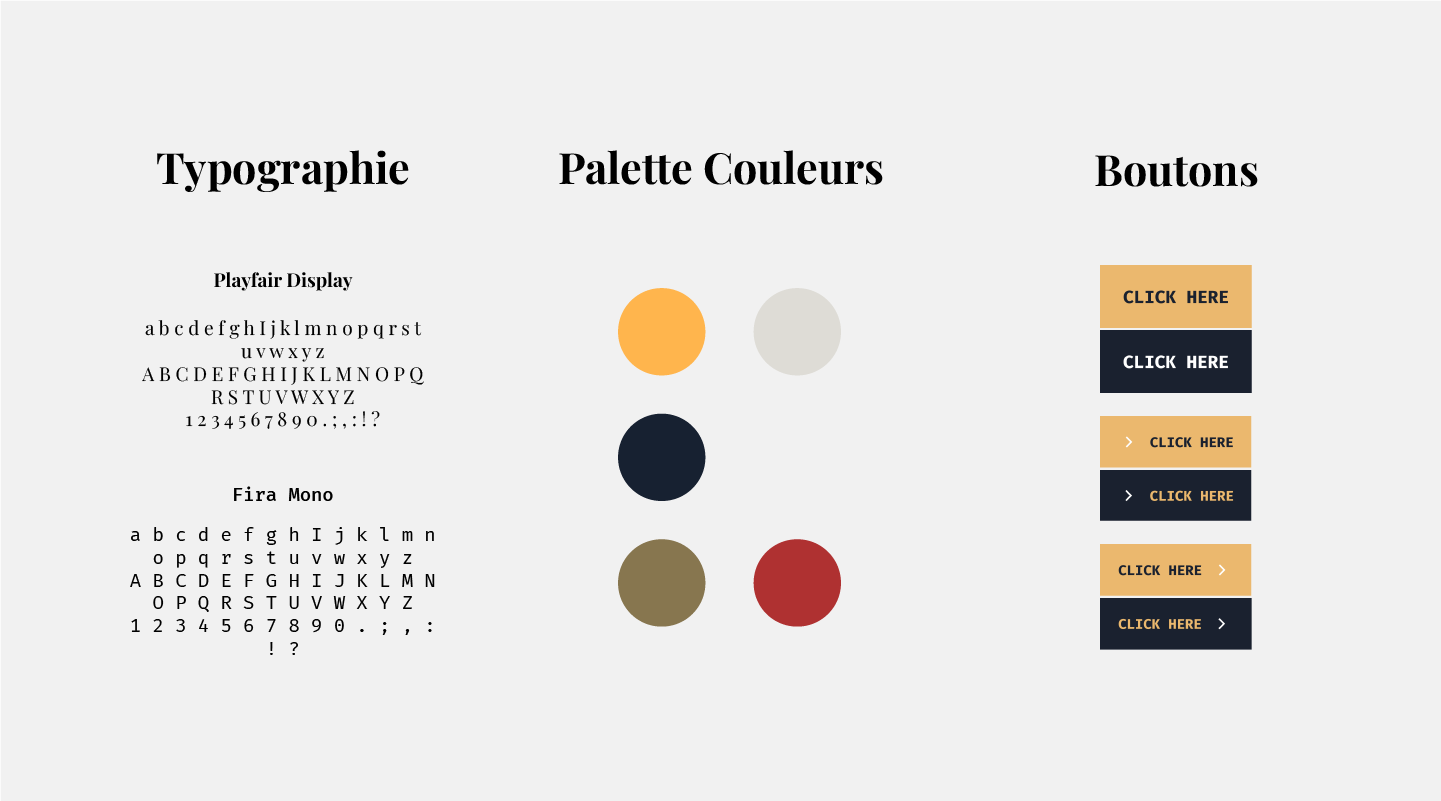
Couleur
Les couleurs courantes dans un Design System comprennent 1 à 3 couleurs primaires qui représentent votre marque. Vous pouvez inclure une gamme de teintes (une couleur mélangée à du blanc) et de nuances (une couleur mélangée à du noir) pour donner à aux designers quelques options supplémentaires.
Typographie
La plupart des Design Systems ne comprennent que deux polices : une police pour les titres et le corps du texte. Restez simple pour éviter toute surcharge et toute confusion pour l’utilisateur. Limitez le nombre de polices ; il s’agit non seulement d’une bonne pratique de conception typographique, mais aussi d’un moyen d’éviter les problèmes de performances causés par une utilisation excessive des polices Web.
Espacement
Le système que vous utilisez pour l’espacement est optimal lorsqu’il est rythmé et équilibré. Il est possible de définir une échelle, par exemple multiple de 4. Les icônes ont tendance à être basées sur 4 (16, 24, 32, etc.) afin qu’elles puissent être mises à l’échelle plus facilement. La taille de police par défaut du navigateur est généralement de 16.
Imagerie
La clé du succès de l’imagerie dans votre langage de conception visuelle est d’avoir un plan et de s’y tenir. Définissez des directives pour les illustrations et les icônes, et utilisez le meilleur format d’image pour la situation.
Créez une bibliothèque d’interfaces utilisateur et de modèles
Contrairement à l’audit visuel que nous avons déjà réalisé, se concentrant sur les qualités visuelles de vos éléments graphiques, cette étape porte sur les composants réels de votre interface utilisateur. Rassemblez toutes les parties et pièces de votre interface utilisateur actuellement en production. Cela signifie chaque bouton, formulaire, modale et image, chaque composant et module.
Documentez ce qu’est chaque composant et quand l’utiliser.
C’est la dernière étape du processus, et la plus importante également. La documentation et les normes sont ce qui distingue une bibliothèque de modèles d’un véritable Design System.

Notre méthodologie
Wireframes
Dans le domaine de l’UX, les wireframes sont des livrables courants pour montrer des idées de structure de page. Les wireframes permettent de visualiser le parcours ou le flux d’un utilisateur, ainsi que la mise en page, la hiérarchie des informations et même les interactions. Ils sont une étape clé dans la bonne réalisation de votre site web, en validant également les fonctionnalités qui seront présentes.
Atomic Design

Alors que le nombre d’appareils, de navigateurs et d’environnements continue d’augmenter, la nécessité de créer des Design System d’interface structuré devient une évidence.C’est ici qu’entre en jeu l’Atomic Design. Chez Enigma, nous apportons une vision différente de la composition d’une page et de son design. L’atomic design nous offre une flexibilité sur la conception d’un site. Tout d’abord lors du prototyping des interfaces, lorsque l’on conçoit les wireframes. Ensuite le gain de temps est notable en concevant par atomes puis molécules pour permettre de modulariser chaque élément.
Figma
Figma est devenu un incontournable des outils de conception Web. Aider les créateurs à se connecter et à travailler ensemble sur des projets même pendant ces moments où nous devons être séparés. Figma est génial car il permet à chaque utilisateur de s’approprier l’outil à sa manière, propose de nombreux plugins différents pour faciliter ses créations et donner vie aux designs. C’est l’outil parfait pour créer un projet à partir de zéro jusqu’aux plans finaux que les développeurs prennent ensuite en charge.
Le mot de la fin
Pour conclure, les Design Systems sont des éléments essentiels pour la conception de sites web. Ils permettent de créer une base importante pour tous les éléments d’un site et d’accélérer la phase de design. Chaque Web Designer et/ou UX/UI Strategist devrait en avoir.