
Les pages et les templates sont dépassés. Vive les modules.
Le design de site Internet est un art en constante évolution. Les choses avancent rapidement, les concepts qui étaient à suivre hier sont aujourd’hui déjà dépassés. Vous souhaitez créer des pages spécifiques sur votre site Internet? Mauvaise idée. Vous souhaitez créer un template que vous pouvez ré-utiliser plusieurs fois sur votre site? Encore mauvaise idée.
Petit historique sur la création des sites Internet
L’époque créative
Revenons un peu en arrière et regardons comment la création de site Internet a évolué au fil du temps. Quand nous créions nos premiers sites web, c’était une époque pleine de nouveautés excitantes. Tout semblait possible. Les designers créaient des pages uniques. Dans un site avec plusieurs pages, chacune avait son propre rythme et sa propre structure. C’était génial. Il y avait du rythme et de la créativité. Cependant, créer de tels sites était vraiment chronophage. Mais pour vous, le client, c’était un véritable cauchemar. La structure de la page vous bloquait. Besoin d’une nouvelle page? Il fallait alors demander à votre expert web de vous la construire en partant de zéro. Evidemment cette page était merveilleuse, mais les coûts étaient élevés et le tout prenait beaucoup de temps.
L’époque systématique
Les choses ont ensuite évolué. Les premiers systèmes de gestion de contenu (CMS) sont arrivés et les templates se sont propagés. Vous aviez un template pour les longs textes, un autre pour les pages avec moins de texte et plus d’images. L’idée était la suivante : vous pouviez créer autant de page que vous le souhaitiez par vous-même. Cependant, vous deviez forcément utiliser la structure du template créée par un expert web.
C’était une période de grande efficacité. Les choses avançaient vite. Vous pouviez ajouter ou supprimer du contenu de votre site rapidement. C’était l’époque des blogs, de la découverte des sites Internet dynamiques. Cette apothéose de l’efficacité a cependant conduit au sacrifice du rythme et du storytelling. D’une certaine manière, les sites de cette époque étaient ennuyeux, ils avaient tous le même aspect. Bien sûr, c’était rapide de créer du contenu, mais vous deviez rester dans un certain cadre.
L’époque créative-systématique
Les technologies évoluent encore. Les nouvelles versions des langages de programmation utilisées pour créer des sites deviennent plus flexibles. De nouvelles réflexions autour du web apparaissent. Certains petits génies de la programmation mettent au point de nouveaux modèles pour la création et le développement de site web. En 2013, l’un de ces petits génies nommé Brad Frost formule une idée qu’il appelle l’Atomic Design.
Au lieu de commencer par la création de templates, Frost propose de débuter avec l’élément le plus petit, l’atome. Un atome est une couleur, une écriture, un bouton par exemple.
En mettant ensemble des atomes, on obtient des molécules. Une barre de recherche est un exemple de molécule. Si on met ensemble plusieurs molécules on obtient des organismes. On réunissant la molécule “logo” et la molécule “barre de recherche” on obtient l’organisme “en-tête” ou “header” par exemple.
Le modèle continue ainsi. C’est une modèle inspiré de la physique ainsi que de la chimie, d’où le nom Atomic Design.
Chez Enigma, nous adorons tester de nouvelles méthodes. Nous avons donc joué avec cette méthodologie développée par Brad Frost. Au même moment, nos partenaires de chez Stimul, qui nous aident dans le développement de certains projets, nous ont montré comment ils mettaient en place une idée similaire via l’interface d’administration de système de gestion de contenu comme WordPress ou Drupal.
Nous voici quatre ans plus tard. Et après avoir utilisé et adapté cette nouvelle méthode nous pouvons le dire avec fierté. Les templates sont morts, les pages sont dépassées. Vive les modules.
Voici les modules
“We’re not designing pages, we’re designing systems of components.“ — Stephen Hay
Chez Enigma, nous expliquons ces modèles compliqués d’une manière plus abordable. Nous aimons parler de web design modulaire. Nous prenons l’essentiel de ce que cette histoire peut nous apprendre. Au lieu d’être dépendant de templates, nous utilisons ce que nous appelons des modules. Les modules sont des blocs de construction comme les legos. Avec un certain nombre de modules, il est possible de créer tout ce qui est imaginable sur un site Internet. C’est exactement comme les legos. Vous avez un certain nombre de briques et d’éléments et vous pouvez construire une maison, un fort ou des choses vraiment folles avec.
Un module correspond à une portion d’un site Internet que vous pouvez réutiliser et placer où vous le souhaitez. Vous désirez avoir trois colonnes de texte ? C’est un module. Vous souhaitez avoir une galerie d’images ? C’est un module. Vous souhaitez avoir une grande image d’introduction avec un titre ? C’est encore un module. En plaçant ces trois éléments ensemble vous obtenez votre page galerie.
Les modules sont prêts pour le futur
Nos clients adorent utiliser les modules car ils rendent leur site Internet adaptable à leurs futurs besoins. Que se passe-t-il quand un an après le lancement de votre site, vous souhaitez créer une page de concours ? Que se passerait-t-il si vous aviez un site basé sur un système de template ? Vous devriez aller vers votre agence et leur demander de créer un nouveau template pour les concours. Cela vous coûterait un bras et tuerait votre deadline.
Maintenant imaginez que vous êtes dans la même situation mais vous avez un site Internet basé sur des modules. Vous pouvez créer une nouvelle page. Dans celle-ci, vous pouvez ensuite ajouter un module de titre, un module de texte pour l’explication du concours ainsi qu’un module de formulaire pour que les visiteurs puissent participer au concours. Fini.
Une approche modulaire pour votre site Internet vous rend moins dépendant de vos partenaires. Celle-ci vous laisse combler vos futurs besoin sans besoin de nouveaux budgets.
Les modules rendent votre site évolutif
La technologie change rapidement et de nouvelles possibilités apparaissent chaque année. Avec un système de module, il est possible de faire évoluer votre site Internet facilement. Vous souhaitez intégrer une nouvelle technologie ? Il vous suffit de créer un nouveau module pour utiliser cette passionnante technologie partout sur votre site web. Et il vous reste toujours la possibilité d’exploiter vos modules “classiques” sans avoir eu à refaire tout votre site Internet.
Les modules créent un langage commun
En terme de communication et de langage visuel, les modules sont également un outil puissant. Les modules sont des blocs de construction. Ils vous permettent de créer un nombre infini de pages toutes différentes les unes des autres. Mais grâce au système de module, toutes ces pages ont un même langage visuel.
Vous pouvez créer des pages riches et dynamiques pour vos visiteurs. Ceux-ci voient ce dynamisme et pourtant reconnaissent un même et unique langage visuel.
Ce langage commun aide vos visiteurs à mieux comprendre votre contenu. Une fois qu’ils ont vu un module, ils savent comment interagir avec celui-ci, et cela va être de même sur tout le site Internet.
Les modules sont les legos de votre site
Grâce à une approche modulaire, inspirée par l’Atomic Design, nous créons des sites internet plus simples à construire, à maintenir et à faire évoluer.
Puisque vous n’êtes pas forcé par une approche “template”, vous pouvez construire ce dont vous avez besoin rapidement. C’est exactement comme jouer aux legos. Vous avez un certain nombre d’éléments et vous pouvez construire tout ce que vous souhaitez avec. La seule limite est votre imagination.
Exemples de sites modulaires
A quoi peuvent ressembler ce genre de sites Internet? Voici une sélection de sites basés sur une approche modulaire.
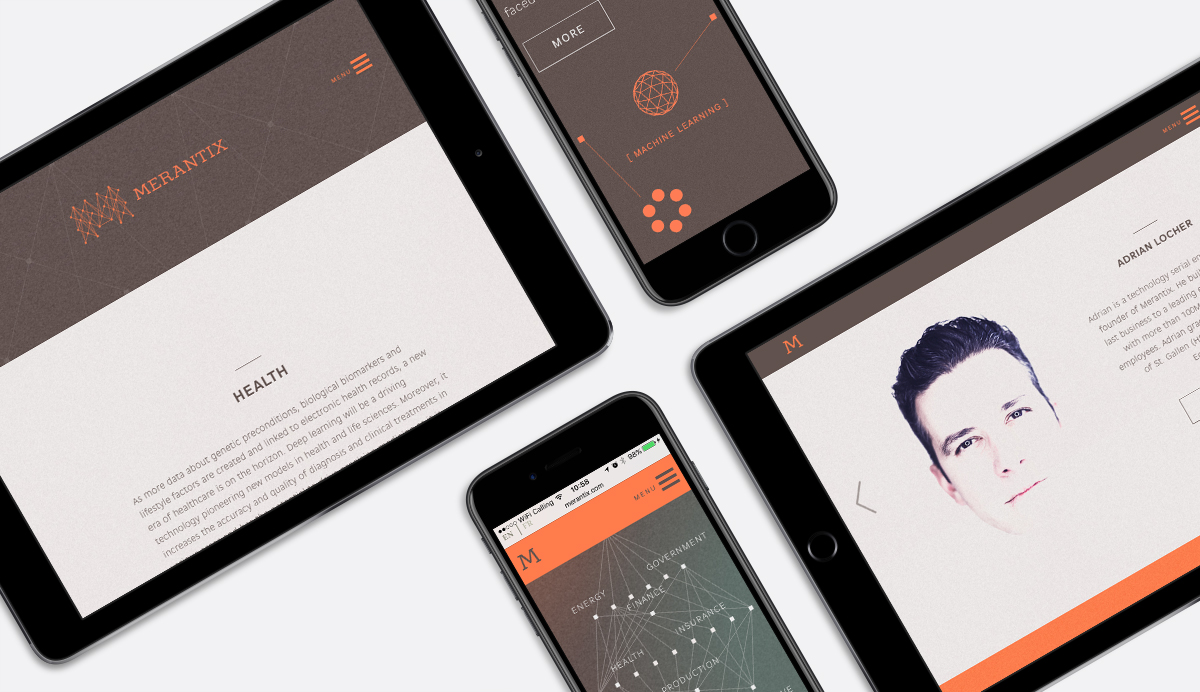
Merantix

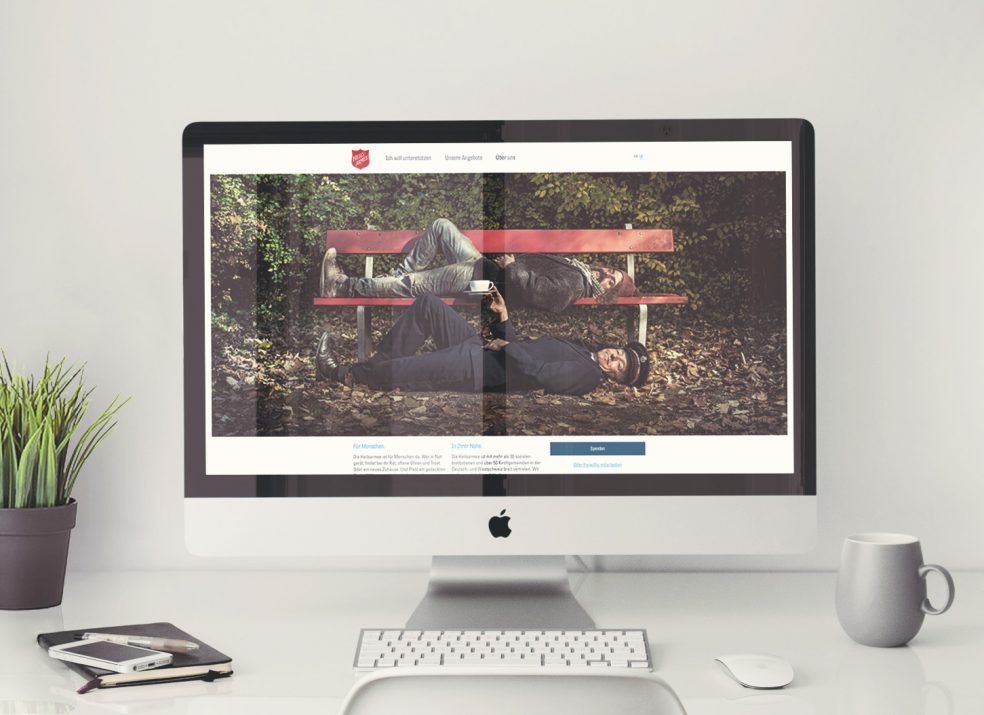
Site web de l’Armée du Salut

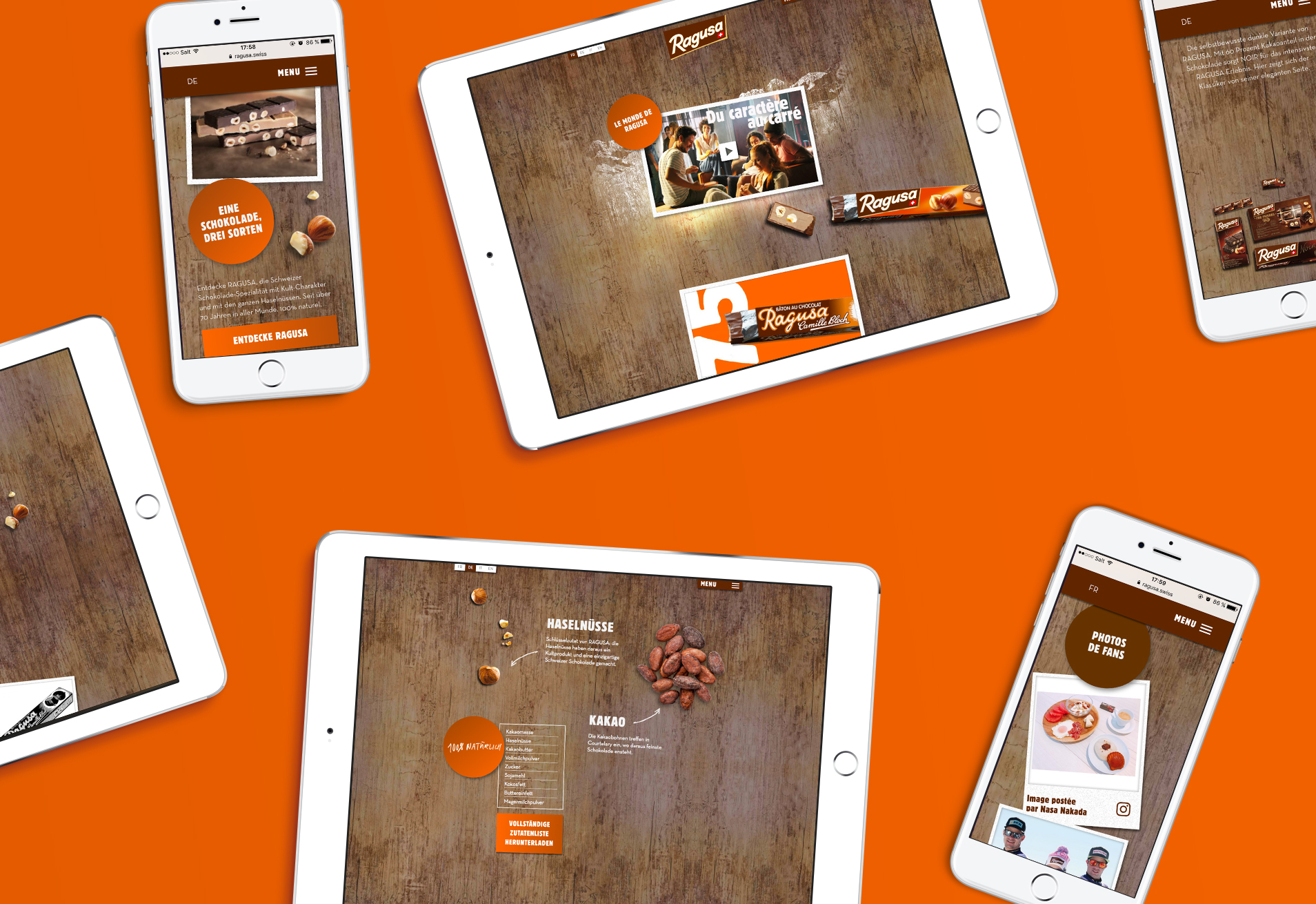
Ragusa

Pour aller plus loin
Découvrez en plus sur la création de site web en Suisse sur notre article dédié. Nous y avons condensé tout ce qu’il y a à savoir sur le sujet et vous y trouverez de nombreuses ressources pour vous aider à améliorer votre site actuel ou en construire un nouveau.